著者:ウェブステージ

成果につながるホームページ制作・WEB制作 - ウェブステージ
ウェブステージは、お客様一人ひとりの想いやビジョンを大切にし、ホームページ制作・WEB制作を通じて理想のカタチを実現いたします。単に見た目の美しさにとどまらず、使いやすさや検索エンジン対策なども考慮し、成果へとつながる設計を心がけています。企業や店舗の信頼性を高めるコーポレートサイトから、集客に強いサービスサイト、ECサイトまで幅広く対応し、目的に合わせた最適なご提案をいたします。制作後も更新や運用サポートを継続し、お客様の事業成長を支えるパートナーとして寄り添います。ウェブステージは、ただ作るのではなく「選ばれるホームページ」をご提供いたします。
| ウェブステージ |
|---|
| 住所 | 〒101-0061東京都千代田区神田三崎町2丁目4−1 Tug-Iビル 3F |
|---|
| 電話 | 0120-989-963 |
|---|
無料相談・資料請求
2022年は、コロナによって生活や働き方が変わり、オンラインを活用したビジネスがもっと加速していく年です。ホームページを作ってビジネスに役立てようと意気込んでいる方も多いのではないでしょうか。
この記事では年間1000社以上のホームページ制作を手掛ける専門会社の目線から、ホームページにかかる費用、ホームページツールや制作会社の選び方、おすすめしたいホームページ作りの流れをご紹介したいと思います。
(2022年1月更新)
▼HP作りに掛かる費用(無料ツール・制作会社・仕組みについて)
▼HP作りに掛かる費用(無料ツールや仕組みについて)(こちらの項です)
・レンタルプランや無料サービスがあるウェブサイト制作ツールとは
・無料や格安レンタルで始められる主なウェブサイト制作ツール
・制作会社へ依頼する場合は?失敗しない選び方のコツ
・補助金の活用もおすすめです
▼成功するホームページの作り方
1.目的(ゴール)を決める
2.見て欲しい人に見てもらうためのホームページ作成を
3.ターゲット層の「ペルソナ」を設定する
4.コンセプトを決める
5.タイトルを決める
6.制作ポリシーを決める
7.より反響に強くなるためのコツ
8.アクセス解析やページ改善の準備も忘れずに
▼自分で作るとしたらどうやって作る?手順を知りたい
サーバー・ドメインを取得する
1.サイトマップを作る
2.ページのレイアウトを決める
3.CMSの設定をする。ツールや htmlに詳しければ簡単です!
4.各種ツールを使いデザイン、コーディングをする
5.ブラウザチェックを行う
6.テストサーバーで確認する
▼公開したらどうする?費用を掛けなくても最低限準備しておきたいこと
1.検索エンジン(Google等)に公開を知らせる|無料です
2.アクセス解析ツールをチェックする|無料です
3.ホームページを更新する
4.SNSやリスティング広告、プレスリリースで発信していく
▼一連の流れをしっかりと把握して、成功するホームページを制作しよう!
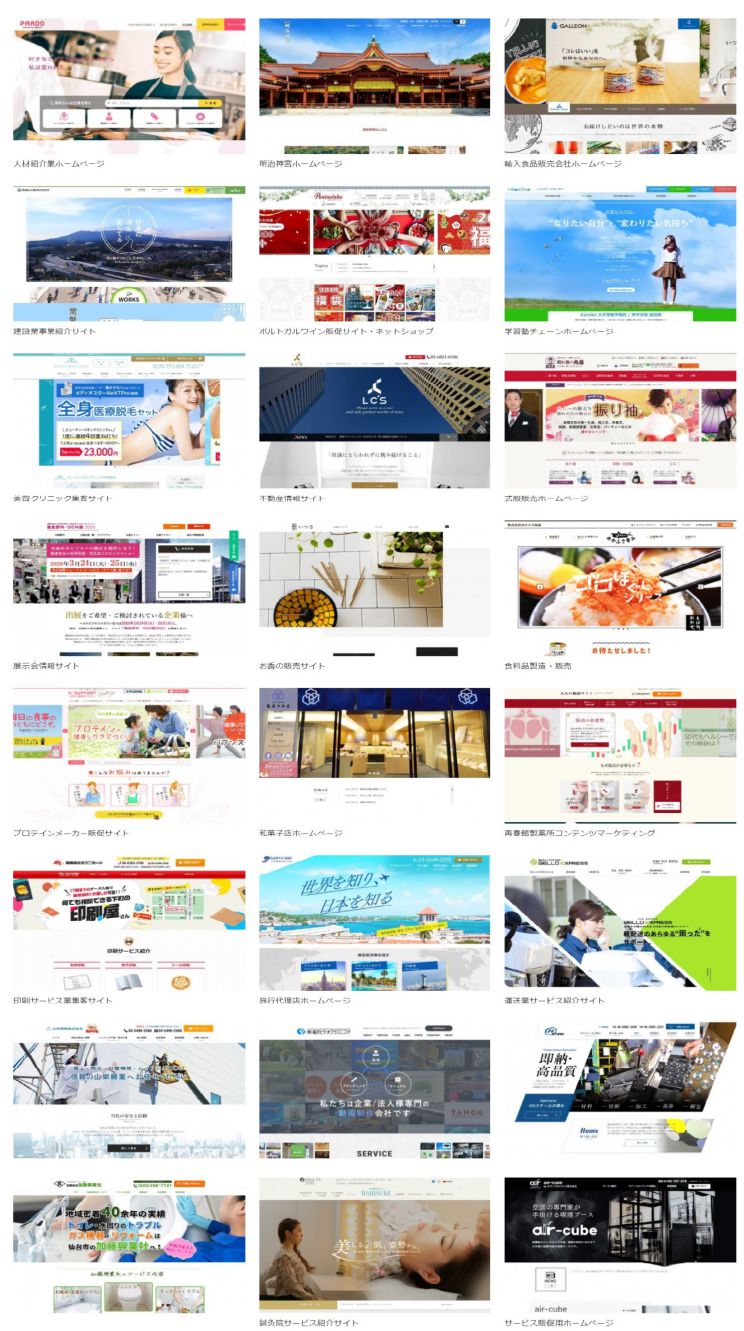
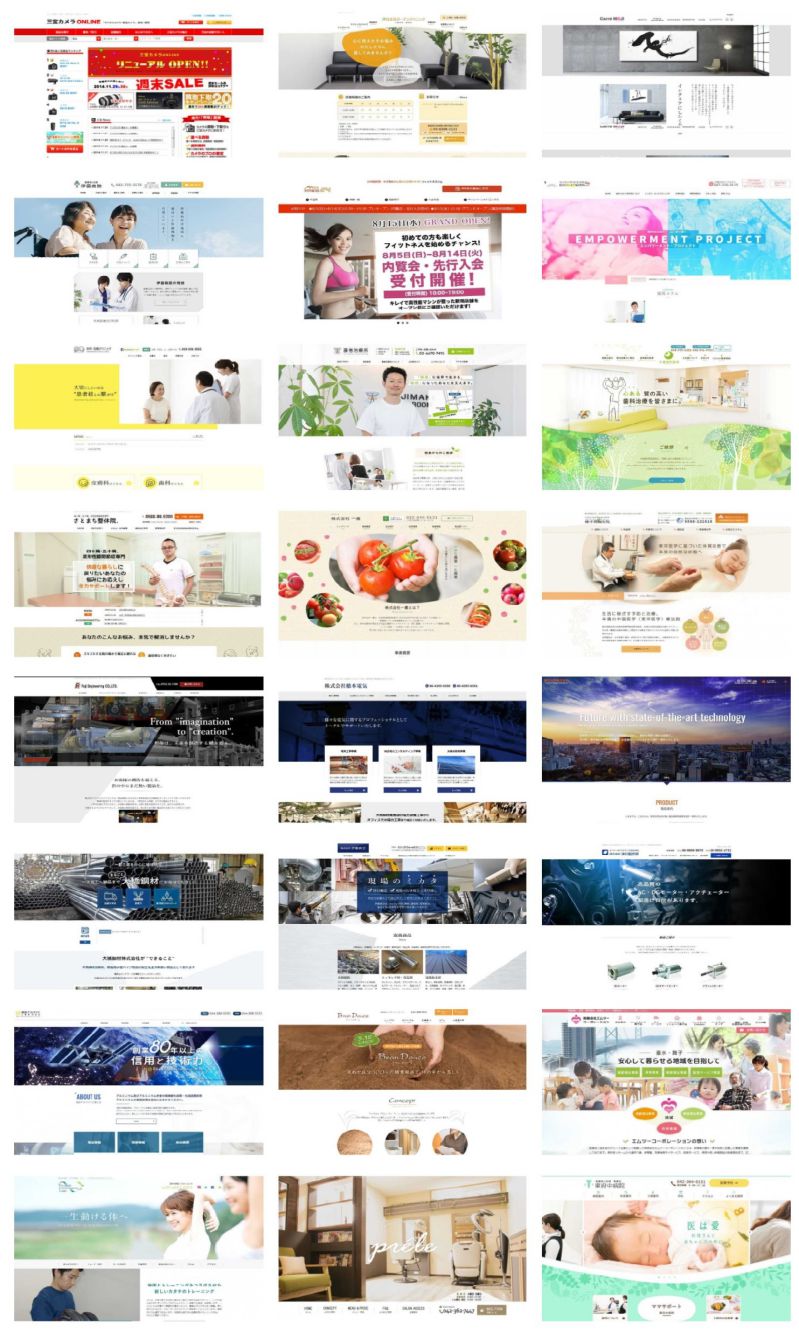
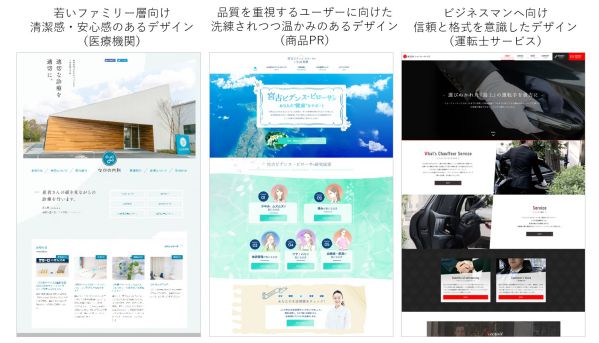
▼実際に制作したホームページの例
さて、ホームページを作るにあたり、一番気になるのが予算ですね。
今やどこの会社やお店でもホームページを持っている時代ですが、その立ち上げ工程や必要なコストについては分かりにくいもの。
ホームページの形はそれぞれ違うので、スタンダードなプランがないとしても、ある程度の目安は欲しいと感じられていると思います。
後半の記事でもご案内しますが、最近は無料で使えるウェブサイトテンプレートや、格安のホームページ作成ツールも登場し、実際のところ何にどれぐらいの費用をホームページに掛ければ良いのかが分かりにくくなってきています。

「売上や営業に役立つホームページを作りたいが、最初はなるべくお金を掛けたくない」とお考えであれば、
ホームページに必要な要素に対し、どれだけ費用を掛けるべきか、想定される効果を元にバランスを取って予算を掛けられることをお勧めいたします。
▼ホームページ作成における費用については、こちらの記事でも解説しています。
こちらもぜひご一読ください。
簡単解説|ホームページ作成の費用について
くわしく解説|ホームページ作成の費用・ホームページへの予算の掛け方について
・レンタルプランや無料のサイト制作ツールについて
ところで、ホームページを作ろうとインターネット検索をしていると、「無料のホームページ作成ツール」に出会うことが多いと思います。
たとえば以下のようなツールです(ユーザー数の多い主なサービスの要点をまとめています)。
・無料や格安で始められる主なウェブサイト制作ツール
| 名称(読み方) | 料金プラン | 特徴 |
| WordPress(ワードプレス) | 無料~プラグインにより様々 | ウェブ制作に詳しい人向け。無料で1から作ることもできるうえ、プラグインなど便利なパーツも豊富に用意されていて人気。デザインや制作は自分で行うか、制作会社に依頼する。知識があり金額を掛ければ、凝ったデザインも可能。 |
| wix(ウィックス) | 無料~月額2,500円 | テンプレートを使った簡易サイトが作れる。用意されているひな形を使えば、短時間で簡易的なサイトを公開することも可能。デザインや制作は自分で行うか、制作会社に依頼する。 |
| jimdo(ジンドゥ) | 無料~月額1,590円 | 自分で制作することもできるが、jimdoの仕組みをベースに提携しているクリエイターが制作するプランを利用するのがおすすめ。本格的に作るなら制作会社の有料サポートプランを活用する。 |
| ペライチ | 無料~月額3,278円 | 無料で作れるのは1ページのみ。デザインや制作は自分で行うか、制作会社に依頼する。 |
| BiND(バインド) | 初年度無料~月額8,983円 | 無料はお試し程度の簡易的なもので、ウェブサイト制作のツールとして活用するなら基本月額2,728円から。デザインや制作は自分で行うか、制作会社に依頼する。 |
実は無料のホームページ作成サービスの多くが、このレンタルサーバーとドメインを販売するサービスが実態であることをご存じでしょうか。
全てとはいいませんが、ほとんどのホームページ作成ツールでは、無料~格安プランのままだと容量がかなり少なく制限があり、一般的な企業のホームページと同レベルを作ろうとすると、レンタルサーバーの容量や使える機能を増やすために有料プランへ切り替えることが一般的です。
独自のドメイン(〇〇〇.comや〇〇〇.jp)を取得する際も、有料プランへ加入する必要があります。
集客をしたり、売上に繋がるホームページを作るために必要な機能を使おうとすると、無料プランだけでは難しく、そこには新たなコストが発生することを考慮しておきましょう。

▼無料や格安でできるサービスについては別の記事でまとめています。
無料ツール・格安で作れるホームページサービスとは
まとめ記事ではプラン内容、機能性、おすすめの使い方などを比較表で公開していますので、こちらへも添付しておきます。
■無料でできるホームページ作成は何ができる?
<プラン内容の比較>
| サービス名 | 運営母体 | 利用者数(口承) | 無料で使える期限 | 無料ページ数/商品登録数 | 容量 | 無料での独自ドメイン設定 | 広告表示 | 有料プラン | おすすめの用途(無料の場合) |
| WordPress | アメリカのWeb開発会社。WordPressを使ったレンタルサービス | 世界的にオープン利用されるツールのため関連しているサイトは大多数 | 継続利用可能/機能制限あり | 無制限 | ブログ程度 | × | あり | 500円 /月~ | ホームページ作成 |
| Wix | イスラエル大手クラウド型プラットフォーム会社 | 世界 2 億ユーザー | 継続利用可能/機能制限あり | 無制限 | 500MB | × | あり | 500円 /月~ | 個人・小規模ホームページ |
| ジンドゥー | ドイツのWebホスティングサービス会社・国内はKDDIウェブが協業 | 200万ユーザー | 継続利用可能/機能制限あり | 無制限/ネットショップは商品5点のみ | 500MB | × | あり | 965円 /月~ | 個人・小規模ホームページ |
| STUDIO | STUDIO株式会社(国内・Webサービス系) | 15万ユーザー | 継続利用可能/機能制限あり | 無制限 | 不明 | × | あり | 980円/月~ | 個人・小規模ホームページ |
| BiNDup | 株式会社デジタルステージ(国内・Webサービス系) | 20万社 | 継続利用可能/機能制限あり | 無制限/ネットショップは商品5点のみ | 1GB | × | あり | 2,728円/月~ | ホームページ作成 |
| webnode | スイス連邦のオンラインホームページサービス会社 | 4000万ユーザー | 継続利用可能/機能制限あり | 無制限 | 100 MB | × | なし | 2,099円/月~ | 個人・小規模ホームページ |
| Googleサイト | Google LLC | 世界的ツールのため多数 | 継続利用可能/機能制限あり | 無制限 | 100 MB | × | なし | - | 社内サイトチーム組織のホームページ |
| Crayon | 株式会社ハンズ(国内・Web開発系) | 1万ユーザー | 継続利用可能/機能制限あり | 3ページ/ネットショップは商品3点のみ | 不明 | × | あり | 990円/月~ | 個人・小規模ホームページ |
| ペライチ | 株式会社ペライチ(国内・Web制作系) | 20万ユーザー | 継続利用可能/機能制限あり | 1ページ | 不明 | × | あり | 1,078円/月~ | ランディングページ作成 |
| shopify | カナダの大手ショップシステム会社 | 世界175ヶ国100万店舗 | 14日間 | 無制限 | 無制限 | × | あり | 29米ドル/月~ | ネットショップ作成 |
| BASE | BASE株式会社(国内・Webサービス系) | 160万店舗 | 継続利用可能/機能制限あり | 無制限 | 無制限 | × | あり | なし | ネットショップ作成 |
| STORES | ヘイ株式会社(国内 決済システム系) | 公表されていないが、80万店舗以上と言われる | 継続利用可能/機能制限あり | 無制限 | 無制限 | × | あり | 2,178円~ | ネットショップ作成 |
| Square | アメリカの大手モバイル決済企業決済 | 不明・システム利用者数としてはアメリカ大手 | 継続利用可能/機能制限あり | 無制限 | 500MB | × | あり | 1,200円/月~ | ネットショップ作成 |
<機能的な違い>
| サービス名 | テンプレート数 | スマホ対応 | お問い合わせフォーム | 分析機能アナリティクス連携 | ショップ機能 | ショップ決済手数料 | SNS連携 | セキュリティ | おすすめの使い方 |
| WordPress | 10,000件以上(非公式含む) | 〇 | 〇 | 〇 | × | - | 〇 | 常時SSLただしプラグインにはセキュリティに弱いものがあるため、活用に注意。専門家のアドバイスが必要。 | 制作会社やクリエイターがホームページ作成に利用するCMSツールをレンタルするサービス。プラグインという仕組みを使って、多彩なホームページを作ることができるが、Web制作の知識は必要。自分で作るレベルであればブログとして使うことが一般的。 |
| Wix | 500以上 | 〇 | 〇 | × | × | - | 〇 | 常時SSL | 無料でホームページを作ってみたい人向け。店舗、小規模事業者向けは900円/月プランあり。 |
| ジンドゥー | 40種類の基本テンプレート・編集パーツを選べる | 〇 | 〇 | 〇 | 〇※ただし商品5点のみ | 他社決済システムと契約および連携が必要 | 〇 | 常時SSL | 無料でホームページを作ってみたい人、店舗、小規模事業者向け。 |
| STUDIO | 高品質なテンプレートが40種類以上。知識があれば凝った編集も可能 | 〇 | 〇 | 〇 | × | - | 〇 | 常時SSL | Web制作の知識があり、デザイン編集ができる人向け。自分で作るよりは、STUDIOを使うことができる制作会社やクリエイターに利用してもらい、開発コストを抑えられるか相談されるのがおすすめ。 |
| BiNDup | 業種・用途向けにテンプレートは多数。レイアウトなど編集可能 | 〇 | 〇 | 〇 | 〇※ただし商品5点のみ | 他社決済システムと契約および連携が必要 | 〇 | 常時SSL | ある程度Webの知識があり、デザイン編集ができる人向け。操作画面が複雑で、インストールやアップロードの作業があるなど、使い込むためのハードルがある。導入の前にまずは無料で試してみるのがおすすめ。 |
| webnode | 業種・用途向けにテンプレートは多数 | 〇 | 〇 | 〇 | 〇 | 他社決済システムと契約および連携が必要 | 〇 | 常時SSL | 無料のままでは利用制限が多く使いづらい。とりあえずすぐに作りたい人向け。 |
| Googleサイト | 基本テンプレートのみ。知識があればカスタマイズ可能 | 〇 | 〇 | 〇 | × | - | 〇 | 常時SSL | 簡易的、または限定されたメンバーでの共同運営サイト向け。共同編集やGoogleのツールと連携できるため、情報共有には使える。 |
| Crayon | パーツ、カラーが選べる | 〇 | 〇 | × | 〇※ただし商品3点のみ | 他社決済システムと契約および連携が必要 | 〇 | × | 無料では制限多く運営には有料版の利用が必要。簡易的なホームページ向け。 |
| ペライチ | 1ページのテンプレートは多数 | 〇 | × | × | × | - | × | 常時SSL | 名前のとおり1ページだけのランディングページを作りたい人向け。無料ではほぼ機能がないため、有料プランを利用するか、制作サービスを依頼することになる。簡易的なランディングページ作成向け。 |
| shopify | 70種類以上。編集機能が豊富で、知識があれば凝ったデザインも可能 | 〇 | 〇 | 〇 | 〇 | 3.4% | 〇 | 常時SSL | 海外向けネットショップ、大型店舗におすすめ。マーケティングに強く、有料版はオプションを活用することで多彩なオプションが利用可能。 |
| BASE | 複数の基本テンプレート・編集パーツを選べる。知識があればカスタマイズ可能 | 〇 | 〇 | 〇 | 〇 | 決済手数料 3.6%+40円サービス利用料3% | 〇 | 常時SSL | 固定費を抑えてネットショップを運営したい方向け。ただし手数料が複数加算されるため、売上高とのバランスを考慮するのがおすすめ。有料オプションは豊富にあり、コストを掛ければ使いやすい。 |
| STORES | 複数の基本テンプレートから選べる。カスタマイズは不可 | 〇 | 〇 | 〇 | 〇 | 5% | 〇 | 常時SSL/ISMS認証 | 簡単にオープンしやすく国内ツールの安心感もあるため、初期費用・固定費を掛けたくない、小規模ネットショップオーナーに向いている。 |
| Square | 基本テンプレートのみ | 〇 | 〇 | 〇 | 〇 | 3.6% | 〇 | 常時SSL/PCI DSS準拠 | 店舗POSシステムとの連携を強みとしているため、実店舗がありすでに同社のシステムを利用している方におすすめ。 |
引用元:ホームページ戦略コラム『無料でできるホームページ作成ツール一覧・おすすめの使い方』
▼WordPressについては、こちらの記事で分かりやすく解説しています。
【初心者向け】WordPressとは?始め方・かかる費用を分かりやすく解説!
▼Wixについては、こちらの記事で詳しく解説しています。
Wixとは?メリット4つとデメリット5つを徹底解説【使い方も紹介】
なお、このような格安ホームページ作成ツールは、ホームページ作りのテンプレート(型)が用意されています。
無料で使うことができ、テキストが自分で更新できるため便利ですが、デザインや画像の用意は自前で用意しなければなりません。
サイト制作には、画像や文章を全て用意するための手間と時間がかかります。
このため、サイト制作に対する拘束時間を考えると、格安のウェブサイトツールを使って自分でなんとか作ってみることも、
制作会社にドメインやサーバーからデザインまで任せてしまうのも、「コスト」としてはさほど変わらないと言われています。
また、テンプレート型のウェブサイト制作ツールは、決まった形の枠組みに画像を入れていくツールなので、どのサイトも似たようなデザイン・作りになってしまうデメリットもあります。
作りたいホームページのイメージや、業種によっては、テンプレートが合わない場合も多いので取り扱いにご注意ください。
オリジナリティのあるデザインにしたい方は、制作会社にテンプレートを活用して、デザインを作ってもらう方法もあります。
気になるテンプレートやツールがあるようでしたら、いちど制作会社にご相談されるのもおすすめです。
集客に強く、オリジナリティのあるホームページを作るためには、いくつかの手段を天秤にかけ、無料ツールが良いか検討されるとよいでしょう。
しっかりと準備をした上で制作することによって、より効果的なホームページ作りへ近づきます。
・制作会社へ依頼する場合は?失敗しない選び方のコツ

ホームページ制作会社には、いくつかの種類があります。
デザイナーが主体のホームページ制作会社や、SEO対策がメインサービスのホームページ制作会社、フリーランスのホームページ制作事業者など、様々な業者が存在しています。
プロに依頼するからには、より成果が出るホームページを制作したいのが本音です。
各業者のメリット・デメリットを知って、費用対効果の高いサービが受けられるパートナーを比較検討されることをお勧めいたします。
初めのうちは、ホームページの導入から運用まで全般的にサポートしてくれる、ホームページ制作会社に相談してみるのが良いでしょう。
制作会社への依頼は、プロに任せられるという大きなメリットがありますが、ホームページの相場観が分かりづらく、どこにお願いすれば良いか分からないというお悩みをよく伺います。
後半の記事でも解説いたしますが、ホームページ作成はただデザインを作るだけでなく、企画や戦略が必要。
信頼できる制作会社に依頼ができれば、オリジナリティがあり長年に渡って活躍してくれるホームページを作ってくれるので、自分で作るホームページとは段違いにビジネスに貢献してくれるでしょう。
ホームページ制作会社選びのコツは、自社の目的を理解し、費用対効果の高いサイトを提案してくれるホームページ制作会社を選ぶことです。
ホームページ制作会社探しでは、業者選びのための比較サイトが乱立していますが、一括見積りの金額だけで判断されないようご注意ください。
ホームページ制作会社は、その会社の主力としているサービスに強みが偏るため、見極めが肝心。
ぜひ、どんな効果が得られて、それに対しいくら費用をかけるのか、しっかり相談できる会社を見つけていただければと思います。
以下に、業者選びの参考にしていただきたい要点についてまとめます。
特に(2)については、複数社を比較検討されたい時におすすめです。ぜひご活用ください。
(1)一般的な制作会社の予算感:50万円~200万円 ※8~10ページ程度
ページ数、クオリティ、ボリューム、競合サイトのレベル(企画力)によって変動。←ここは大きく変わるためじっくり相談してください。
また、制作以外に掛かるコストもあります(サーバー代、更新費、サポート料)。
(2)制作会社選びのチェックポイント
- 成功事例を豊富に持っているか
:どのような成果が得られるかが分かり安心です
- 同業の制作経験があり、それを元に考えてくれるか
:業種知識があり相談しやすい。予算面でも他社事例は参考になります
- 運用までサポートするか
:定期的な改善、見直しをすることで反響アップに繋がります
- ホームページに載せる画像素材や文章を提供してくれるか
(格安だと、自前で用意しなければならない制作サービスも多いため注意)
- 分かりやすく提案書で説明してくれるか
:成果に係わる重要なポイントです
- 作った後のサポートが手厚いか
:長年使うHPなのでここも必ず確認してください
- 松竹梅のプランがあり、選ぶことができるか
:実績のある会社であれば、お客様に合わせたプランがあります
- 制作会社自体がホームページで集客しているか
:比較サイトではなく自分で集客できていれば、集客力に強いホームページが制作できます
- いつでも相談できる窓口があるか
:ホームページは更新が必須。いつでも相談できる窓口は大切です
- ドメイン管理など、ホームページ作成以外のサポートをしてくれるか
:トラブルがあったときも安心です
これら10のチェック項目は制作会社として基本です。
せっかく費用をかけて業者に依頼するのなら、これらのチェック項目をクリアしていないホームページ制作会社は避けたほうがいいでしょう。
▼制作会社選びについてはこちらでも解説しています
ホームページ作成のための制作会社の選び方
▼当社サービスと他社との相場感の違いについてまとめました。こちらもぜひご覧ください。
当社と比較した制作会社の相場・無料サービスとの違い
・コストが気になる方は、補助金の活用という手段も

しっかりと効果の出るホームページを制作したいが、どうしても今はコストを掛けられないという場合は、「IT導入補助金」や助成金などの補助を受けて負担を抑えることもできます。
これには支援事業者として当社のような制作会社の協力が必要であったり、計画を作成しなければならない手間はありますが、それでもコストを抑えて売上・事業拡大に繋ぐことができるのは大変魅力的です。
将来を考え、せっかく作るのであれば、補助金を活用したホームページ作成もチャレンジしてみてはいかがでしょうか。
当社でも、補助金を使ったウェブ活用の支援を行っていますので、お気軽にご相談ください。(無料です)
▼補助金活用について
補助金によるウェブ活用・ホームページ作成を受け付けております
ホームページ作成に「IT補助金」を使う方法

▼成功するホームページの作り方
ここまで、ホームページ作成の費用について解説してきましたが、
成功するホームページ作りに最も大切なことは、費用をかけることではありません。
失敗しないホームページ作成には、いくつかまとめておくべきポイントがあります。
これは、制作会社に依頼しても、自分で作っても同じこと。
ホームページ作成を進める前に、この章で解説するポイントを整理していただけば失敗はしないでしょう。
自分でホームページを作ることができる専門知識がある方であれば、格安のホームページ作成ツールでもホームページの立ち上げは可能ですが、必ずしもそれが効果に繋がるとは言い切れません。
なぜなら、ホームページで成果を得るためには、作るだけでなく集客や反響を得るための「8つのポイント」を押さえておくことが必要だからです。
▼自作で作るホームページについてはこちらの記事もおすすめです。
作るならどちらがコスパ良い?「外注」と「自作」編
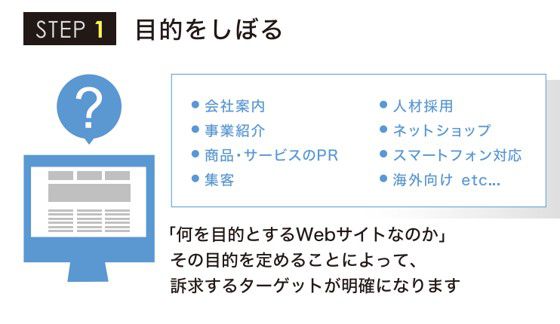
1.目的(ゴール)を決める
ホームページを作る目的は何ですか?
会社案内、サービス紹介、商品PR、ネットショップ、人材採用など、目的によって制作するべき内容は変わります。
ターゲット像の設定や、競合相手の調査、市場での自社の評価が把握できてないと、ユーザーの反響を獲得することは困難です。
ホームページを作る場合は、まず「誰のために」「何を伝える」サイトなのかを明確にしておきましょう。
ホームページ作成には、必ずゴールが存在します。
売上を上げたい、販売促進をしたい、集客を増やしたいなど、ゴールが設定されていないと、制作会社もどこを目指して作成すれば良いのか分からなくなるため、ゴールは最初から決めておくことをおすすめいたします。

2.見て欲しい人に見てもらうためのホームページ作成を
次に、どんな人にHPを見てもらいたいのか「ターゲット」を設定していきます。
ホームページはお店づくりと似ています。
ただ来店者数(ホームページでいうとアクセス数)を伸ばすのではなく、自社の商品やサービスを欲しいと思ってくれる顧客層に来店(閲覧)してもらえるかが大切。
ホームページを制作する際は、どのような顧客を集客したいか、ターゲット層を明確にすることが第一になります。
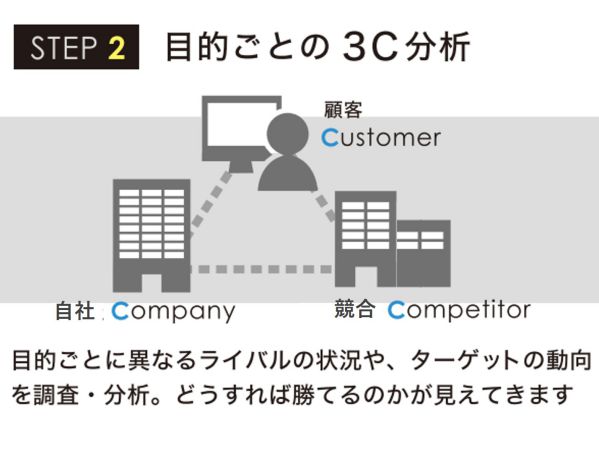
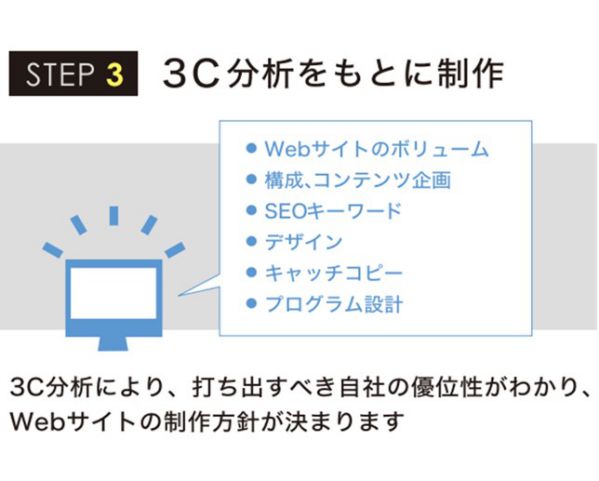
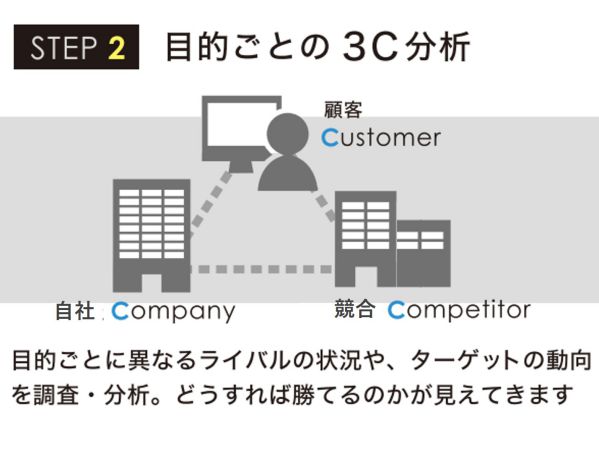
まず、ホームページ作成の目的とターゲット層を決めるところから始め、どのようなライバルと比較されているかや、そのターゲット層がどのような情報を必要としているか知ると、集客に強いホームページ作成のヒントとなります。
この手法は、Customer(市場・顧客)、Competitor(競合)、Company(自社)」の3つの頭文字を取って「3C分析」と呼ばれる手法です。自社の強み、弱み、実施すべきマーケティング手法を考える際には、この「3C分析」が大変役立ちます。

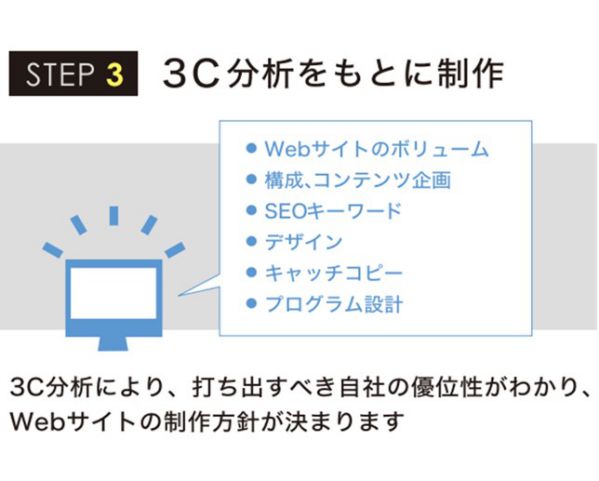
また、顧客に響くホームページを制作することは、同時に、SEO対策やネット広告などの集客、SNSでの拡散など集客方法も考慮する必要があります。
ターゲット層がどのようなルートでホームページを閲覧してくれるか、市場調査を行うとスムーズなので、これはホームページ作成会社やWebコンサルティング会社で診断してもらうこともおすすめします。
当社ではホームページ導入前のコンサルティングで、成功するホームページ作りのための無料診断サービスをご提供しています。
よろしければこちらもご活用ください。
3.ターゲット層の「ペルソナ」を設定する
繰り返しますが、ホームページで反響を得るための近道は、ターゲットを明確にすることです。
幅広い人々に見てもらうという大きな目的よりも、本当に必要としているターゲットを設定することで、そこにヒットする読者がいた場合、訴求力が強まり、集客効果や広告効果にもプラスに影響します。
最初のうちは、反響を得たい層に向かってメッセージを伝えていきましょう。
ターゲット設定では、対象となる性別や年齢層だけでなく職業や趣味嗜好など、より踏み込んだターゲット設定をするとより良いでしょう。

この、さらに踏み込んだターゲット設定のことを「ペルソナ」といいます。
ペルソナは、あたかも実在している人物像を描き出すことで、ペルソナを設定することで、ユーザー目線の理解に繋がります。
例えば、「30代前半の映画好きな男性」だけでなく、「30代前半の大手企業に5年間勤めており、休日には映画館へ足を運び、映画鑑賞を楽しむ、映画好きなA男さん」というように、具体的に人物像がイメージできるように詳細を決めてペルソナ設計を行います。
ホームページ作成においてまず行うこと、それは、HPの「ターゲット」と「ゴール」の設定です。
ここをしっかり決めた上でやっとデザインの方向性が見えてきます。そこまで明確になったら、次の工程へ進みましょう。
4.コンセプトを決める
ターゲットや自社の強みについて明確になった後は、具体的なコンセプトを決めていきます。
コンセプトが曖昧だと、作成時に問題やズレが起こるため、こちらの設計にも力を入れましょう。
最初に決めておけば、あとはスムーズなホームページ作りができるので、明確なコンセプトが決まるまでしっかり考えられることをおすすめします。
例えば、ホームページのデザインイメージでも「ポップな感じ」や「シンプルな感じ」「カジュアルな感じ」などの抽象的な言葉は、人によってイメージが違ってきます。
設定したペルソナに対し、自社やサービスが「何を叶えることができるか」、「何を提供するのか」を明確にしておきます。

抽象的な言葉だけでなく、具体的な言葉に変えることによって、作成に関わる担当者や、制作会社や社内の人との共通認識を作ることが出来ます。
デザインのコンセプトはできるだけ明確にしておきましょう。
曖昧なイメージのまま作成を進めてしまうと、誰のためのホームページなのか分からなくなり、伝えたい内容が伝わらず、効果の出なくなってしまいます。
コンセプトがはっきりしていれば、伝えたい情報も選別されるので、ユーザーにとって使いやすく分かりやすいサイトになります。
5.タイトルを決める
大まかなコンセプトが決定したら、ホームページのタイトルを決めていきます。すでに会社名や店舗名があれば、そのままタイトルになる場合が多いと思いますが、新規サービスで立ち上げる場合にはユニークで覚えやすい名前をつけると良いでしょう。
タイトルが決まったら、次にキャッチコピーを決めていきます。キャッチコピーがあると、訴求したい内容が伝わりやすく、そのホームページが何のために存在しているのかがわかります。
良いキャッチコピーは、キャッチコピーを見ただけで、どんなサービスなのか、イメージが湧いてくるものです。
ターゲットやゴールが鮮明でないと、良いキャッチコピーは生まれませんので、前述のターゲットやゴールを明確にした上で考えましょう。

6.作成方法・方針を決める
ここまで決めたら、いよいよホームページの全体像に入っていきます。しかし、全体像に移る前にもう一つ決めておくことがあります。
それは「作成方針」です。
作成方針とは、ホームページをどのように構築していくかのルールのようなもの。
例えば、「PCホームページとスマートフォンホームページでWebホームページを分けるか、分けずにレスポンシブデザインにするか」や「CMSは使うか」「写真の管理方法は?」「ブラウザの対応範囲」などです。
HP作成は手間も多く、複数人で手分けしながら構築することがほとんど。
やや専門的な内容になりますが、初めの段階で、作成方針を決めておかないと、
デザインやコーディング(ホームページを表示するプログラムのようなもの)を制作会社に任せてしまうため、
後から変えたいと伝えた場合、統合やメンテナンスに手間が掛かり、費用も加算される恐れがあります。
全体的な作成方針だけでなく、デザイン方針やコーディング方針も予め相談しておくと良いでしょう。
作成方針については、専門的な知識が必要なため、デザイナー・プログラマー・企画などの連携に長けている「Webディレクター」に任せることをおすすめします。
ほとんどの制作会社にはこのWebディレクターが在籍しているため、制作会社にまずはご相談してみてください。
Webディレクターに、ターゲット、目的、コンセプトなどの情報を伝えれば、ホームページ作りが進んでいきます。
7.より反響に強くなるためのコツ(問合せ・集客)
ここまでのポイントを押さえてホームページを制作すれば、成果は必ず出ています。
ターゲット層から閲覧されることに成功したら、次は目的に沿った反響を獲得しましょう。
ビジネス向けホームページであればお問い合せ、飲食店であれば集客・予約、求人サイトであれば求職者の応募など、ホームページによって目的と成果違いますが、ターゲット層に対して自社の商品やサービスがいかに魅力的か伝えることがポイントです。
ユーザーは、インターネット検索や口コミなどで情報収集をし、常に比較しています。
ターゲット層の反響を獲るためには、比較されているライバルが何かをもう一度調べてみてください。
ライバルよりも、ユーザーが喜ぶ情報を伝えることができれば、反響獲得に繋がっていきます。
また、ホームページ作成においては使い勝手も重要です。欲しい情報が整理され読みやすいコンテンツ、分かりやすいお問い合せ窓口、電話窓口の案内、資料請求フォーム、スマホユーザーが多ければスマホでの操作性に注力するなど、ターゲット層がアクションしやすい動線づくりができれば、さらなる反響獲得の近道となります。

8.アクセス解析やページ改善の準備も忘れずに
ホームページは作るのではなく、使うことが大切です。
アクセス解析や、検証ツールを入れて、ホームページの健康診断をしながら改善を繰り返していきましょう。
今ご覧いただいているWebステージのホームページも、毎日改善を行うことで、ユーザー様の閲覧数が増え、お客様集客に役立っています。
作ったあとの運用については、後半で解説しているこちらの項目をご覧ください。
▼公開したらどうする?費用を掛けなくても最低限準備しておきたいこと
▼自分で作るとしたらどうやって作る?手順を知りたい
さて、事前準備が終わったら、次のステップはいよいよホームページ作成のスタートです。
ホームページ作成はどのように進んでいくのでしょうか。
ここから、実際のホームページ作成の流れをご説明していきます。
サーバー・ドメインを取得する
最終的に作成したホームページをインターネット上で公開する場合には、サーバーやドメインが必要になってきます。
完成したからそのまま公開はできないのです。
作り終わる前に、「サーバー」と呼ばれるホームページの置き場所を準備して、「ドメイン」と呼ばれるインターネット上の住所を準備しましょう。
考え方としては、家と同じです。家の置き場所である土地がないと建てられないし、住所もありますよね。
ホームページも同じように置き場所と住所が必要なのです。
なお、ほとんどの企業が、「〇〇〇.com」などの独自ドメインを取得し、ホームページを設置されています。
サーバーは基本的にはレンタルすることが多く、制作会社に用意してもらいレンタルする形もあれば、企業で独自のレンタルサーバーを契約しWebサイトを設置する場合もあります。
今では、100円台からの格安で契約できるレンタルサーバーもありますので、月々の費用やセキュリティ対策などを考慮して、最適なプランを選びましょう。
レンタルサーバーの選び方としては、サイトの容量、通信量、セキュリティ対策、サポート体制、24時間管理、万が一の安全保障などと合わせて、費用と換算しながら検討してください。
システムの専門家がいない企業の方であれば、制作会社が推奨するレンタルサーバーを活用されるのが安全です。
なお、大規模なWebサービスを作るのであれば、自社でサーバーを組み立てるのも一つの方法ですが、これにはメンテナンス時間や人件費など大きなコストが掛かります。
ドメインはタイトルと同じように、ホームページの顔となる部分です。覚えやすく、分かりやすいシンプルなドメインを取得しましょう。
ドメインも、数100円から取得が可能です。どんな方でも自由な文字列を使って取得することができますが、既に使っている場合は取得できず、人気のドメインだと高額になる場合もあります。
企業や店舗、個人事業などビジネスに係わるサイトであれば、検索順位にも有利で信頼性の高い独自のドメインを設置されることをおすすめします。
独自ドメインの取得には、登録費用と更新費用が掛かります。何れも高額ではありませんが、とにかく費用を抑えたい場合は、様々なドメインで見積もりを取り、比較してみてください。
取得方法は、当社のような制作会社に聞かれると良いでしょう。
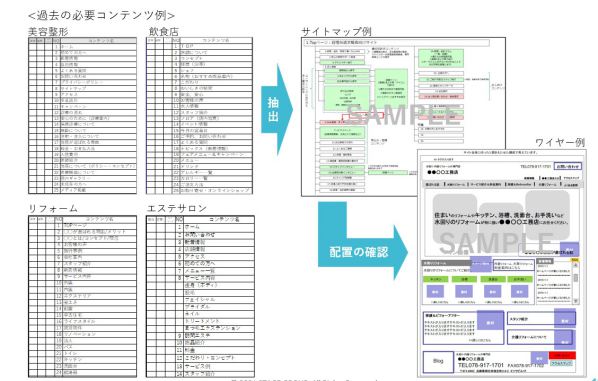
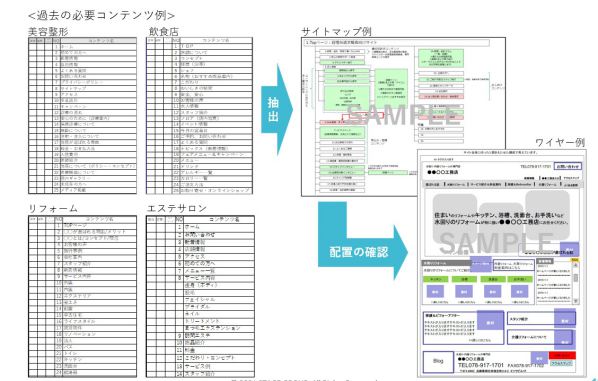
1.サイトマップを作る
まず、ホームページを作成するにあたって始めに行うことは、「サイトマップを作る」です。
サイトマップとは、ホームページ作成の「設計図」。
何かを制作する時に、完成図を想定しておかないと、ホームページ作成をしていく上で、どこを目指せばいいのか分からなくなるため、ホームページ作成では始めに「設計図」である「サイトマップ」を作成します。

ホームページ作成会社のほとんどが、このサイトマップを作成してホームページ作成を進めています。
具体的には、どのページを作るのか、どのような導線にするのかを決めていきます。
もちろんこれを作るためには、前述したターゲットや目的について考えたことを反映させることが大切です。
2.ページのレイアウトを決める
次に、トップページや商品紹介のページ、会社概要のページ、お問い合わせページなどの様々なページのレイアウトを決めていきます。
この具体的なページのレイアウト図のことを、ワイヤーフレームと呼びます。
ホームページを見ている人は、デスクトップ画面では「左上から右上、左下から右下」、スマートフォン画面だと「上から下」に視線を動かすため、
優先順位が高いコンテンツほど、上に配置してホームページを見ている人の目に止まりやすいよう、目立たせる必要があります。
そのため、見せたいものや見せたいポイントを意識してレイアウトを組んでいきます。
3.CMSの設定をする。ツールや htmlに詳しければ簡単です!
10年前はホームページを更新する際に、文字を変えるだけで大きな手間や費用が掛かりましたが、
今ではブログを書くように自分で更新できる仕組みがホームページに設置されていることがほとんどです。
テンプレートを設定しておくだけで、Web制作者以外の人もページを追加することが出来るような仕組みですね。
これを主にCMS(コンテンツマネジメントシステム)と呼びます。
最近では制作会社がWordPressやMovable Typeなどの様々なCMSシステムを使い、ホームページを作ることが多くなってきました。
初心者でも扱いやすいツールとしては、このCMSを活用し、簡易的なホームページを作ることができる無料のホームページ作成ツール「wix」や「jimdo」が人気ですね。
テンプレートを無料から有料で利用し、ホームページを作成・更新することができるツールです。
慣れている方でない限り、利用の際は制作会社と相談されることをおすすめいたしますが、目的や使い方によって、適切なCMSを選択すると良いでしょう。
(当社では、本格的なホームページを、メールのように簡単に更新することができる独自のCMSツールを開発し、ホームページを作成されたお客様にご提供しています。)
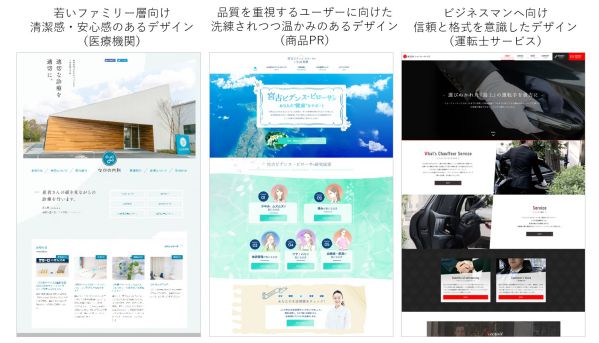
4.各種ツールを使いデザイン、コーディングをする。 ※画像制作やhtml等の専門知識が必要
ホームページの枠組みができれば、ページに載せる画像作りやサイト全体のデザインに入ります。
デザイン作りの手法は専門的な内容になるためここでは控えますが、大切なことは初めに決めたコンセプトに沿ったデザインづくりを行うことです。
ターゲット層に何を伝えられるか、常にコンセプトを思い出しながらデザインについて考えていただければと思います。

デザインが完成したら、次に、インターネット上でホームページを表示させるための、ソースコードの打ち込み作業=「コーディング」を行います。
場合によっては、ホームページビルダーなどのように見たままにレイアウトを作っていく方法で編集することもありますが、
こうしたツールを使うと余計なコードが挿入されることもあるため、
Googleなどの検索エンジンでの上位表示を狙いたい場合などに悪影響が懸念されます。
最近では、便利なエディタもたくさん登場していますので、コーディングの知識がある方は、用途にあったツールを見つけていきましょう。

5.ブラウザチェックを行う
iphone、androidスマホ、Internet ExplorerやChromeなどの各ブラウザ全てで、ホームページが正しく表示されるとは限りません。
そのため、ブラウザチェックが必要になります。
ブラウザチェックとは、色々なブラウザでホームページを確認し、レイアウトが崩れていたり、表示のおかしいところがないかを確認する作業です。
世の中にはたくさんのブラウザがありますが、上記で上げたInternet ExplorerやGoogle Chromeだけでなく、
Microsoft EdgeやMozilla Firefox、Safariなども多くの人が使っているので、最低限チェックしましょう。
また、サイズの違うスマートフォンやタブレットでも想定どおりに表示されるか確認しておきましょう。

6.テストサーバーで確認する
ローカル開発環境で開発したホームページは、自分自身や自社のメンバーしかアクセスできない状態になっています。
インターネット上でどこのエリアからでも、誰でも閲覧できるようにするためには、本番サーバーにアップロードして動作を確認する必要があります。
いきなり本番環境で公開して動かなかったり、リンクが切れていたり、リンクをクリックしたら想定外の場所に飛んでしまうこともあるので、
まずは本番サーバーの前にテスト環境のサーバーで動作を確認すると安心です。
問題がなければ、本番環境のサーバーで公開をし、いよいよホームページ作りの完了です。
これまで、ホームページ作成から公開までの流れを説明してきました。
ホームページ作成の大体の流れについておわかりいただけたでしょうか。
ただデザインをするだけでなく、ユーザーが使いやすいようなページのレイアウトを考えたり、ページの裏部分であるコードを書いたりと「ホームページを作る」には様々な作業や知識が必要です。
この流れをご自身で行うのか、制作会社に依頼するのかは、時間においても労力においても大きな違いがあります。
作成方法についてご検討中の方は、まず制作会社と相談をしてみて、作業負担とコストのバランスを検討されるのが良いでしょう。